Lab 35 – Using Reports
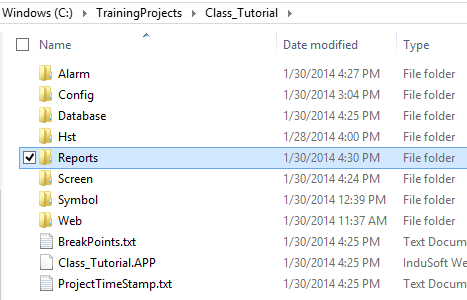
Step 1: Open Windows Explorer, navigate to your project folder, and create a folder called Reports.

Step 2: On the Insert tab of the Ribbon, select Reports under Task Worksheets.

Step 3: A blank report worksheet will be created and displayed in the Workspace.
Step 4: In the Output File field, enter Reports\test.txt.
Step 5: Enter the following into the body of the worksheet.
Today is {date}
The time is {time}
The current user is {username}
Tank 1: {cTank[1].rLevel} {cTank[1].rTemperature} {cTank[1].rPressure}
Tank 2: {cTank[2].rLevel} {cTank[2].rTemperature} {cTank[2].rPressure}
Tank 3: {cTank[3].rLevel} {cTank[3].rTemperature} {cTank[3].rPressure}
Step 6: Save the report worksheet and call it TextReport.
Step 7: Close the TextReport worksheet.
- RTF Report
Step 8: On the Insert tab of the Ribbon, select Reports under Task Worksheets.
Step 9: A blank report worksheet will be created and displayed in the Workspace.
Step 10: In the Output File field, enter Reports\test.rtf.
Step 11: Save the report worksheet and call it RTFReport.
Step 12: Click the button called Edit RTF File. The ReportWriter window is opened.
Step 13: Enter the following into the ReportWriter window.
Today is {date}
The time is {time}
The current user is {username}
Tank 1: {cTank[1].rLevel 2} {cTank[1].rTemperature 2} {cTank[1].rPressure 2}
Tank 2: {cTank[2].rLevel 2} {cTank[2].rTemperature 2} {cTank[2].rPressure 2}
Tank 3: {cTank[3].rLevel 2} {cTank[3].rTemperature 2} {cTank[3].rPressure 2}
Step 14: Use the features of the ReportWriter to choose different fonts and colors for your RTF report.
Step 15: Close the ReportWriter window. Click Yes when you see the following window.

Step 16: Save and close the RTFReport worksheet.
- HTML Report
Step 17: On the Insert tab of the Ribbon, select Reports under Task Worksheets.
Step 18: A blank report worksheet will be created and displayed in the Workspace.
Step 19: In the Output File field, enter Reports\test.html.
![]()
Step 20: Enter the following into the body of the worksheet.
Step 21: Save the report worksheet and call it HTMLReport.
Step 22: Close the HTMLReport worksheet.
- CSV Report
Step 23: On the Insert tab of the Ribbon, select Reports under Task Worksheets.
Step 24: A blank report worksheet will be created and displayed in the Workspace.
Step 25: In the Output File field enter Reports\{Str(Year)+ Format("%02d",Month)+Format("%02d",Day)}.csv.
Step 26: Clear the option called Unicode.
Step 27: Enter the following into the body of the worksheet.
"Date","Time","Tank 1 Level","Tank 2 Level","Tank 3 Level"
Step 28: Save the report worksheet and call it CSVReportHeader.
Step 29: Close the CSVReportHeader worksheet.
Step 30: On the Insert tab of the Ribbon, select Reports under Task Worksheets.
Step 31: A blank report worksheet will be created and displayed in the Workspace.
Step 32: In the Output File field enter Reports\{Str(Year)+ Format("%02d",Month)+Format("%02d",Day)}.csv
Step 33: Clear the option called Unicode and select the option called Disk Append.
Step 34: Enter the following into the body of the worksheet.
"{Date}","{Time}",{cTank[1].rLevel},{cTank[2].rLevel},{cTank[3].rLevel}
Step 35: Save the report worksheet and call it CSVReportBody.
Step 36: Close the CSVReportBody worksheet.
- Create Reports Screen
Step 37: Open the Template screen.
Step 38: Click the Application button and click Save As on the Application menu. The Save As dialog box is opened.
Step 39: In the File name field, enter Reports.
Step 40: Click Save. The Save As dialog box is closed.
Step 41: On the Graphics tab of the Ribbon in the Active Objects group, select Button and add a button to the screen.
Step 42: Open the Object Properties of the button.
Step 43: In Caption, type CREATE TEXT REPORT.
Step 44: Click Command.
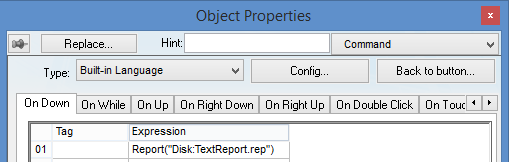
Step 45: Set Type to Built-In Language, and then in the Expression column, enter Report("Disk:TextReport.rep") as shown below.

Step 46: On the Graphics tab of the Ribbon in the Active Objects group, select Button and add a button to the screen.
Step 47: Open the Object Properties of the button.
Step 48: In Caption, type CREATE RTF REPORT.
Step 49: Click Command.
Step 50: Set Type to Built-In Language, and then in the Expression column, enter Report("Disk:RTFReport.rep").
Step 51: On the Graphics tab of the Ribbon in the Active Objects group, select Button and add a button to the screen.
Step 52: Open the Object Properties of the button.
Step 53: In Caption, type CREATE HTML REPORT.
Step 54: Click Command.
Step 55: Set Type to Built-In Language, and then in the Expression column, enter Report("Disk:HTMLReport.rep").
Step 56: On the Graphics tab of the Ribbon in the Active Objects group, select Button and add a button to the screen.
Step 57: Open the Object Properties of the button.
Step 58: In Caption, type CREATE CSV REPORT.
Step 59: Click Command.
Step 60: Set Type to Built-In Language, and then in the Expression column, enter Report("Disk:CSVReportHeader.rep").
Step 61: On the Graphics tab of the Ribbon in the Active Objects group, select Button and add a button to the screen.
Step 62: Open the Object Properties of the button.
Step 63: In Caption, type APPEND TO CSV REPORT.
Step 64: Click Command.
Step 65: Set Type to Built-In Language, and then in the Expression column enter Report("Disk:CSVReportBody.rep").
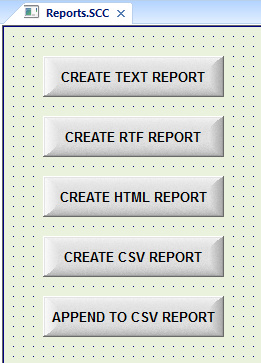
Step 66: When you are done the Reports screen should like similar to the one shown below.

Step 67: Save and close the REPORTS screen.
- Create HTML Report Viewer
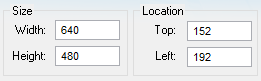
Step 68: Insert a new screen with the following size and location,

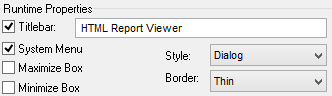
and the following Runtime properties,

Step 69: On the Graphics tab of the Ribbon in the Libraries group, select ActiveX Control.

Step 70: The Insert ActiveX Control dialog box is opened with the list of available ActiveX controls.
Step 71: Select the control called Microsoft Web Browser and click OK. The control is added to your screen.

Step 72: Select the Format tab on the ribbon, and then set the size of the control to have a width of 640 and a height of 480 as shown below.
![]()
Step 73: Select the Graphics tab on the ribbon, and then select Script on the Screen group.

Step 74: The Screen script is opened.
Step 75: Change the subroutine called Screen_OnOpen as shown below.
Sub Screen_OnOpen()
MicrosoftWebBrowser1.Navigate2 $GetAppPath() & "Reports\test.html"
.End Sub
Step 76: Save and close the Screen Script.
Step 77: Save and close the screen and name it HTMLReportViewer.
Step 78: Open the screen called Reports.
Step 79: Open the Object Properties for the button called CREATE HTML REPORT.
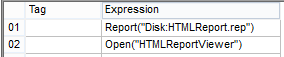
Step 80: Append the expression Open("HTMLReportViewer") to the Command as shown below.

Step 81: Save and close the Reports screen.
Step 82: Run the project and click the button called CREATE HTML REPORT.
Step 83: If your runtime is on a remote machine, then use the Remote Management tools on the Home tab of the Ribbon to download your project to the remote machine.
Step 84: Start the runtime.
Step 85: Open the REPORTS screen.
Step 86: Click the button called CREATE TEXT REPORT.
Step 87: Click the button called CREATE RTF REPORT.
Step 88: Click the button called CREATE HTML REPORT.
Step 89: Click the button called CREATE CSV REPORT.
Step 90: Click the button called APPEND TO CSV REPORT a few times.
Step 91: Use Windows Explorer to verify that the report files are being stored in the folder called Reports.
Step 92: Open each report to confirm that they look as expected.
